Design and Web team summary – 5th February 2020
Anthony Dillon
on 5 February 2020
Tags: Design , design team , web and design
This was a fairly busy two weeks for the Web and Design team at Canonical. Some of us attended our internal roadmap alignment sprint in Cape Town. These trips are extremely valuable for the Web and Design team as we interact with almost all teams across the company.
Here are some of the highlights of our completed work.
Web squad
Our Web Squad develops and maintains most of Canonical’s promotional websites.
Slide template education
We recently updated Canonical’s internal slide deck templates. Now we are developing ways to help all members of the company use the new templates to the best of their ability. We want everyone to be able to create clean, consistent and creative slide decks that are on-brand. As part of this, we have designed a video that gives tips and techniques on how to use the slide template. Below are a few screengrabs from the video:

Anbox-cloud.io launch
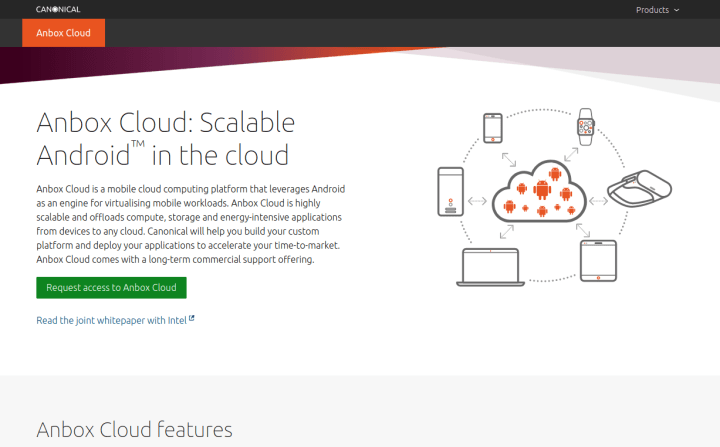
This iteration, we launched a site for Anbox Cloud – Canonical’s service for running Android applications in the Cloud. We are actively developing new features for the site to fully showcase the service’s features.

MAAS
The MAAS squad develop the UI for the maas project.
Specifying the shared table component
Work is continuing on a comprehensive spec for our cross-product modular table React component. Among the features specced out this iteration:
- Column visibility control
- Column resizing
- Column reordering
- Pinned row
- Row selection
- Responsive reordering of content
- Single and double row
- Dynamic summaries per table / per group of rows
JAAS
The JAAS squad develops the UI for the JAAS store and Juju GUI projects.
User testing
During the sprint in Cape Town, the team organised 11 user testing sessions with internal engineering teams. It was very useful in order to highlight issues in the current functionality and UI, but also to gather input and feedback to validate our designs and prioritise our work.
Topology in JAAS dashboard
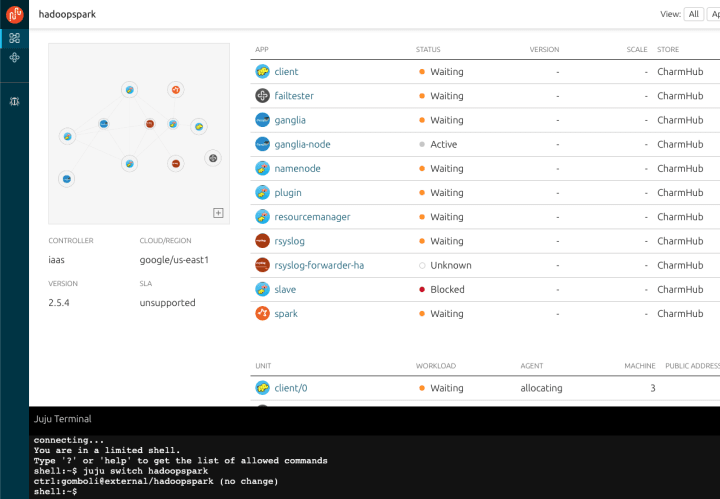
The team have been working on implementing the visualisation of models, namely the topology in the JAAS dashboard. We are iterating on the topology to allow users to expand the topology to full screen and re-arrange charms to reflect the operational layer of the model.

Filtering and searching the model list
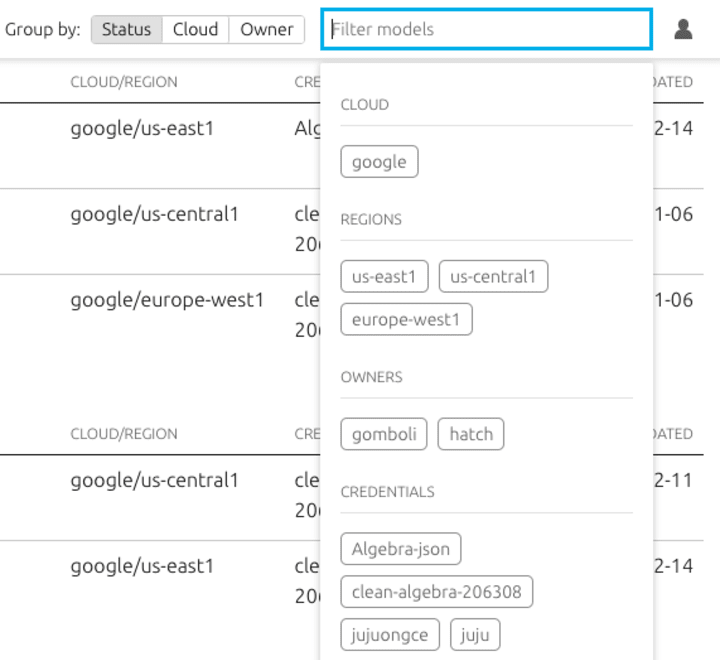
The team is working on implementing filtering for the JAAS dashboard, allowing users with a long list of models to slim down the list view with a sensible list of values and filter.

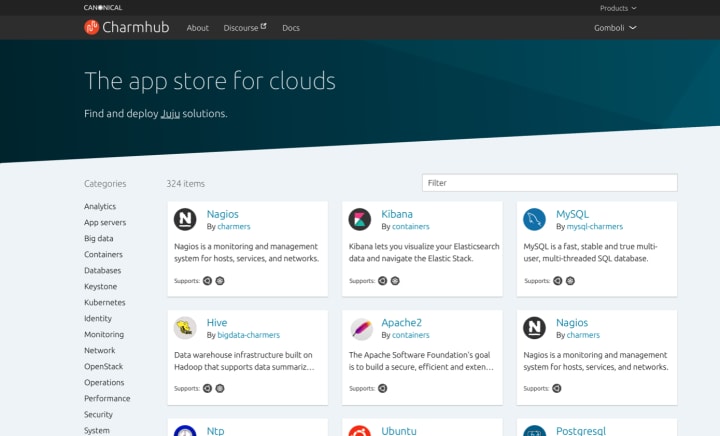
Charmhub designs
During the Cape Town sprint, UX and design work for Charmhub was signed off. The new charm store will be released later this year with a new set of charms and a completely new UI and UX that align the Canonical distribution of software across Snapcraft and Charm store.

Vanilla
The Vanilla squad design and maintain the design system and Vanilla framework library. They ensure a consistent style across Canonical sites.
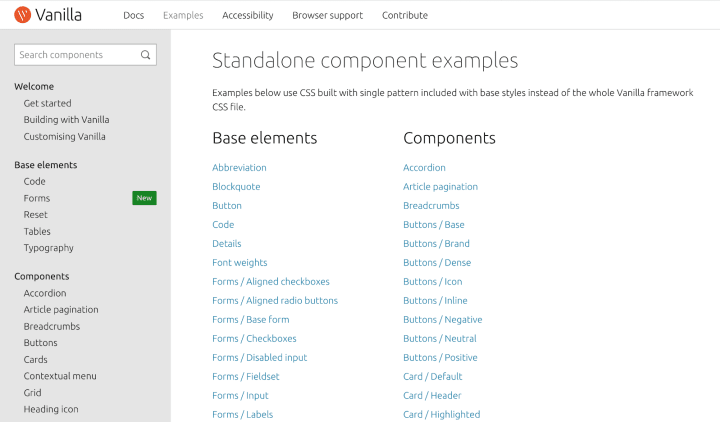
Encapsulate patterns
We completed our work on encapsulating component styles. Thanks to this we can be sure all of our components can be included and built independently from each other. We also added example pages for each component with a standalone component stylesheet.
This will allow us to make sure we don’t introduce any unnecessary dependencies between patterns in the future.

Release of v2.6.0
Vanilla framework v2.6.0 has been released. The release includes updated styling for table headings and range inputs, alongside bug fixes for the navigation component.
Migrating the website to Flask
To improve the Vanilla framework site with full-text search, we decided to migrate from a static site generated from Jekyll to a Flask-based web application. This will allow us to introduce improvements to the site in the future and to keep its codebase consistent with other documentation projects in our team.
Snapcraft
The Snapcraft team work closely with the Snap Store team to develop and maintain the Snap Store site.
Adding analytics to the Release UI

We’ve written about the Release UI before to announce new features and changes. Previously we’ve released features without having any automated feedback on how they’re used. This iteration we’ve started to address this, by adding some basic event tracking. Initially, we’re tracking when and how someone stages a release (by either dragging or using the dropdown menu), closes a channel, and saves or reverts those changes. We hope to learn more about use cases so we can tweak and simplify the UI to make it more efficient and reliable.
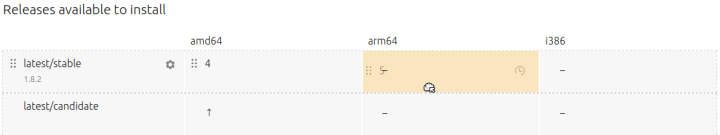
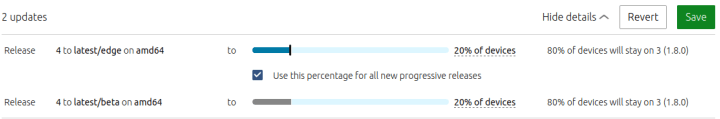
Bug fixes for Progressive Releases

While Progressive Releases are not yet production-ready, we’ve been ironing out bugs and making improvements to performance and UX. There’ll be plenty more to do, but we’re making decent progress.
Automated GitHub builds in snapcraft.io

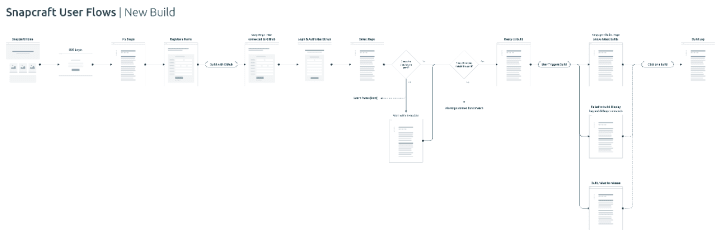
Our ongoing efforts to port functionality from build.snapcraft.io into snapcraft.io continued this iteration. While some related backend work was completed we reviewed the current build.snapcraft.io user flow and tidied up how it would translate to snapcraft.io. The work also included initial wireframes for linking a GitHub repo to a snap for automated build goodness. The front-end work will start next week!
Maintenance
- Overflowing text issue#1761 and issue#1865
- Duplicate, invalid GPL licence options in the drop down list
- Update table on /snap to be mobile friendly
- Consistent publisher names across the site
- Updated to Vanilla 2.5.0
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
How we ran a sprint to refresh our design website, Part 2
Part 2 of our series on how our team created content for our design website. Get insights, tools, and lessons to help you run your own design sprint.
How we ran an effective sprint to refresh our design website, Part 1
Part 1 of how we ran a design sprint to refresh our website. Sharing what worked, what didn’t, and lessons from designing for open source in mind.
Web team – hack week 2023
Today, around 96% of software projects utilize open source in some way. The web team here at Canonical is passionate about Open source. We lead with an...
