Design and Web team summary – 11 February 2022
Peter Mahnke
on 19 February 2022
Tags: Design
The Web and design team at Canonical run two-week iterations building and maintaining all of the Canonical websites and product web interfaces. Here are some of the highlights of our completed work from this iteration.
Web
The Web team develops and maintains most of Canonical’s sites like ubuntu.com, canonical.com and more.
This iteration we have continued our work on the new ubuntu.com site navigation. We have completed a design and mapped out an architecture ready to be built. We further explored how we can best represent all of our product offerings to give visitors to canonical.com a quick overview of what we produce and how it can fit together.
We also added more Engage pages to ubuntu.com, and did some early exploratory work on improving the search functionality on the CVE status page.
Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
Marketing support
Another busy iteration supporting the Marketing Team with a number of documents ranging from Developer Guides, Case Studies to Whitepapers and Datasheets.



Exhibition graphics
We were tasked with creating the graphics for an upcoming in-person event we are attending at Cloud Expo in London.

Ubuntu Frame video
We created a video for the Ubuntu Frame team piecing together a webinar they ran all about the benefits of Ubuntu Frame for embedded displays, as well as a demonstration of how easy it is to install and get started with Ubuntu Frame.

WSL boot screen
There were some updates to the boot screens we are creating that will make the installation of Ubuntu on WSL much more engaging and consistent with our other installers.

OpenStack illustrations
Some illustrations were produced to be used on the web explaining OpenStack storage.

Sprint merch

Our first in-person Engineering Sprint to be held in Frankfurt in March seemed like the perfect opportunity to celebrate getting back together with colleagues, so we have created some ‘merch’ for the attendees to mark the occasion. Some of the t-shirt designs not selected are below.
Commercial
The Commercial team maintains and develops all commercial service User Interfaces (UI) provided by Canonical. Including the Ubuntu Advantage Store.
This iteration we’ve been working on a new “tip” feature to let our customers know about features like “Account users” – the ability to add Technical or Billing contacts to Ubuntu Advantage, this feature is still in the wireframe stage:

Meanwhile on CUBE, we’ve closed our beta but are still interested in hearing from users who wish to stay informed about Ubuntu Certification or sign up for future test studies.
Apps
The Apps team develops the UI for the MAAS project and the JAAS dashboard for the Juju project.
Subnets
In the last iteration we’ve completed migrating the MAAS UI Subnets section from Angular to React. We’ve tackled some underlying architectural problems, introduced end to end tests for critical user journeys and made minor usability tweaks as part of this work. This will bring improved UI responsiveness and better overall experience for our users.
Centralised MAAS
In this iteration, our MAAS UX team has been working on the initial research phase of Centralised MAAS. The goal of this project is to provide a way for Enterprises with multiple MAASes to have an aggregate view for all their MAASes. This tool should also help them manage and monitor workloads from different region controllers. One of the most extreme use cases that we found was our telco cloud use case or the Multi-access Edge Computing architecture, which utilises the cell tower and network infrastructure as a way to allocate capacity to the client devices.

Vanilla
The Vanilla team designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Vanilla 3.1 release
We finalised some of the maintenance work from the previous iteration and released a new version of Vanilla framework. It contains mostly the updates and bug fixes implemented by our guest developers: MariaPaula and İlayda, such as: updated style of the Switch and Slider components, documentation and examples for the Empty State pattern, new nested numbered list option and various other improvements.
You can read detailed release notes on Github or check what’s new in Vanilla documentation.
Accessibility fixes
Off the back of the accessibility docs we’ve been working on the past few weeks, this iteration we made a few small accessibility improvements to our components. We improved the React components spinner, by including role and aria-live attribute defaults, and including text within the icon. We also removed the cite element in our pull quote examples on Vanilla framework, as we are quoting names, not people’s work. We added hidden labels to all our search box examples, as previously they were identified by placeholder text only.
Marketplace
The Marketplace team works closely with the Store team to develop and maintain the Snap Store site and the upcoming Charmhub site.
Charmhub
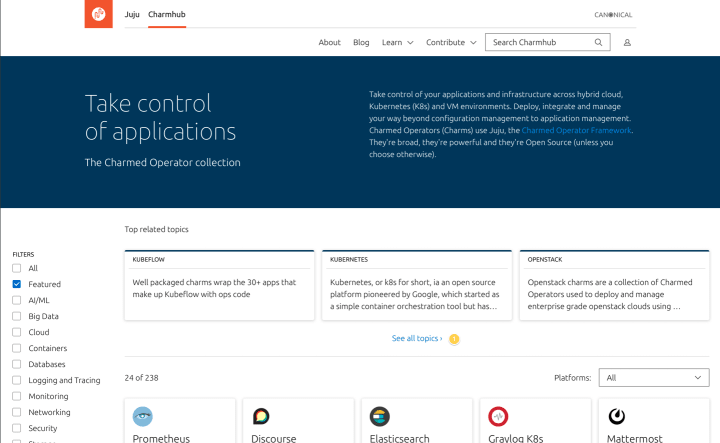
Topic pages
We have implemented the previous design for the home page. Topics are shown as topic cards that will link to the documentation.
The list will be dynamic according to the category/ies you select

We implemented a dedicated page to find topics, with a similar set of filters as the home page.

Topics pages will be released soon! There is a guide about how to contribute your own.
Integration tab
We’ve been working on the UX for the integration tab and this iteration we started presenting some wireframes to stakeholders from the store and juju teams. We will then take the feedback in consideration and iterate on the wireframes.
Workplace engineering
The Workplace Engineering team works with the Human Resources department. The team builds internal tools to make life easier for every employee at Canonical.
User research
The User Research team works with the design and product management, to provide insights into our users’ needs, and tools for teams to conduct their own research.
This iteration we’ve been launching micro-surveys across ubuntu.com to discover what visitors are really looking for, if they’re finding it, and allowing users to opt-in to future research studies.
We have also launched a survey to get to know users interested in joining our user testing group. Participants will be occasionally invited to give feedback on relevant new features and designs.
We are hiring!
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
Generating accessible color palettes for design systems … inspired by APCA!
This is the first of two blog posts about how we created the color palette for a new design system at Canonical. In this post I share my journey into...
How we ran a sprint to refresh our design website, Part 2
Part 2 of our series on how our team created content for our design website. Get insights, tools, and lessons to help you run your own design sprint.
