Announcing the App Design Guides
Canonical
on 13 February 2013
Tags: app design , app design guides , Design
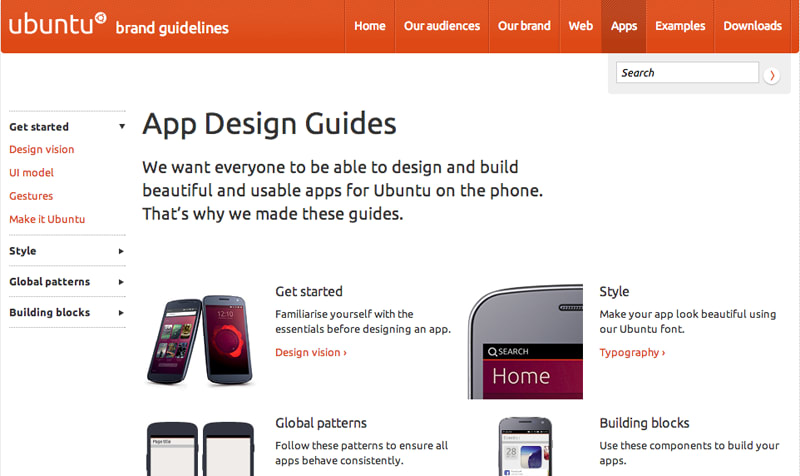
We’re very excited to have just released the first version of the App Design Guides, the go-to destination to design and build beautiful and usable apps for Ubuntu on phones! There is also a very handy Ubuntu user interface toolkit preview for developers.
We believe technology should be available to everyone. Going mobile is a big leap in that direction for Ubuntu, and great apps are essential for achieving this goal! Following these design guides helps you to create apps that are beautiful, usable, consistent, and maintain Ubuntu’s unique characteristics whilst giving you the flexibility you need.
12 core apps
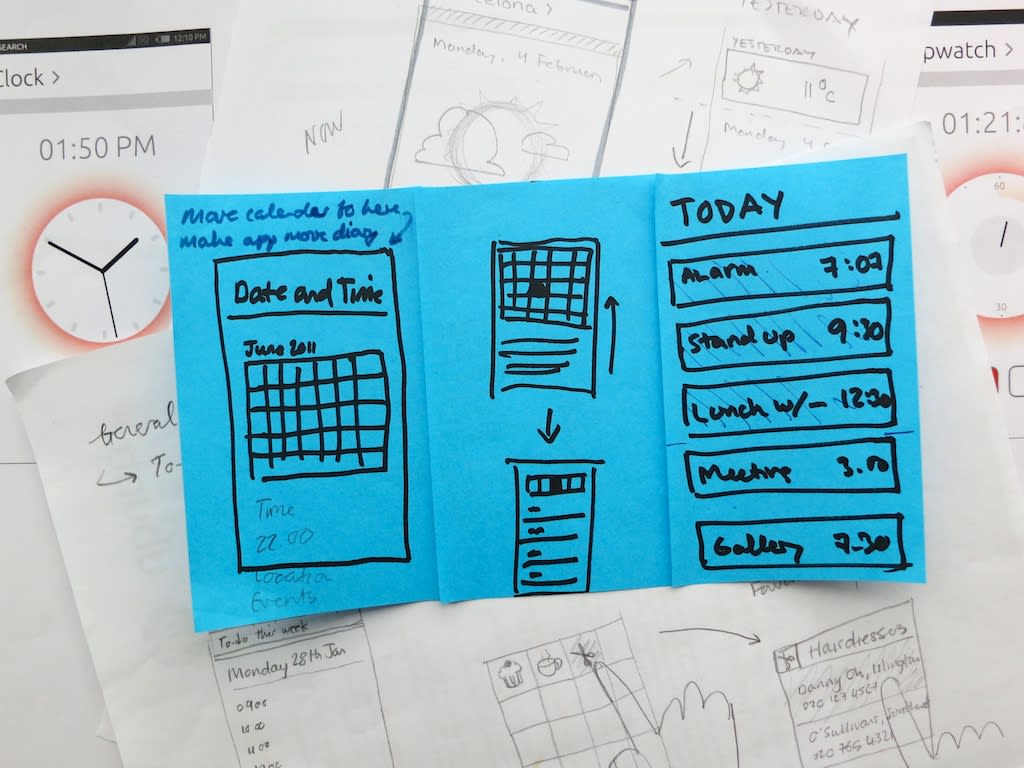
To kick things off, we have started a project to build 12 core apps for Ubuntu for phones, and we’ve sketched some key screens for the most important ones – we’ll add them to the project wiki shortly!

Collaboration and next steps
Today is just the beginning. The Ubuntu app design guide will be a ‘living’ site. We’ve put a lot of effort into making these design guides as complete as possible for a first version; the design guide will be updated and extended in following versions. We encourage everybody to participate in making it better.
If you want to help us improve these guides, join our mailing list. We’d love to hear from you!
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
Generating accessible color palettes for design systems … inspired by APCA!
This is the first of two blog posts about how we created the color palette for a new design system at Canonical. In this post I share my journey into...
How we ran a sprint to refresh our design website, Part 2
Part 2 of our series on how our team created content for our design website. Get insights, tools, and lessons to help you run your own design sprint.