Making ubuntu.com responsive: pilot projects (4)
Inayaili de León Persson
on 18 March 2014
Tags: Design
This post is part of the series ‘Making ubuntu.com responsive‘.
Making www.ubuntu.com responsive has been an ongoing goal of ours for a while, and we’ve been discussing and preparing for it for over a year. However, the rest of the world doesn’t wait, and the work doesn’t stop coming in!
We knew that a couple of other projects, namely Ubuntu Resources and the new Canonical site, were going to have to be completed before the main site, and that they would have to follow mobile-first and responsive philosophies, which posed a few questions:
- How were we going to manage three consecutive projects trying to find solutions for similar problems?
- Which project was going to influence which? If we did something new on a new project, how was that going to affect ubuntu.com in the future?
- In the case of canonical.com, the site structure was much simpler than ubuntu.com: how would solutions developed for such a case apply to something more complex?
- Ubuntu Resources had a start date before the responsive ubuntu.com project, but a completion deadline after it: how would this impact the responsive solutions we were going to try to come up with?
These and other questions seemed to us tricky to solve at the time. However, we had time and resourcing constraints, and deadlines that we just had to work with.
In the end, the work that we did (and are still doing) on the two other sites helped and influenced the work that we’d be doing on ubuntu.com.
Ubuntu Resources
We launched the alpha version of Ubuntu Resources in November last year. This was our first look into creating a mobile-first website. We’ve recently released the beta version, which is still focused on improving the small screen experience. Right now, we are working on the medium screen size layouts of the site, which should be going live very soon.
Even though work on this project started before work on responsive ubuntu.com, we knew the deadline for completion of its final stages (adapted to large screen sizes) was likely to be after the first release of the retrofitted ubuntu.com.
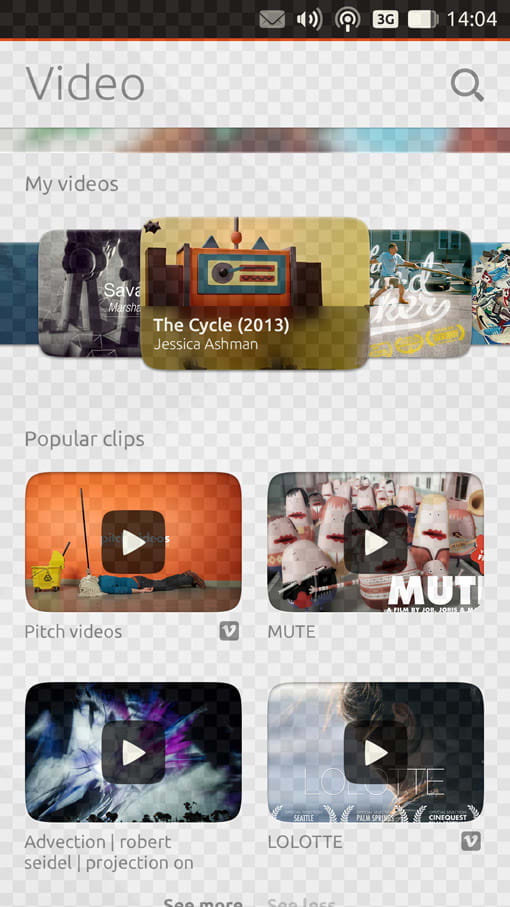
 Ubuntu Resources homepage.
Ubuntu Resources homepage.
These are some of the lessons we’ve learnt whilst working on this project:
- To save space at the top of the screen and allow for more content to be visible, the global navigation (which links to other sites within the Ubuntu universe) could be relegated to the bottom of the screen, in small screens. To keep its visibility, we added a link from the site’s main navigation
- Simply decreasing the typographic scale that we were using in our style guide wasn’t enough for small screens. We had to slightly reduce the largest sizes and increase the smallest ones to improve readability
- Space is at a premium in small screens, so we massively reduced row and box padding and margins between elements
- We’ve reused the grid from the Ubuntu phone, which divides the portrait phone screen in 40 square grid units (horizontally) and where spaces between elements are usually counted as one or more grid units. Since the objective was to have a more condensed version of margins and padding across the small screen version of the site, using this grid allowed for more flexibility, with much smaller spaces between elements, without having to create a new grid — reuse and recycle!
- It was important to keep the strong Ubuntu brand at the top of the screen, even on small screens, and to keep the navigation as straightforward to use as possible. This meant keeping the Ubuntu orange navigation background and a clear Ubuntu logo (when at first we tried a simplified version of the logo without the Ubuntu wordmark, user feedback revealed landing on the site was confusing, as they didn’t recognise the simplified logo or why the word “resources” was in the navigation)
 The phone grid.
The phone grid.

 Before (top) and after (bottom) Ubuntu Resources navigation: with and without the full Ubuntu logo.
Before (top) and after (bottom) Ubuntu Resources navigation: with and without the full Ubuntu logo.
Canonical.com
Early this year we launched the new and improved canonical.com, which is mobile-first and responsive.
While we were working on canonical.com, work on Ubuntu Resources was paused, which meant we could borrow some of the learnings from Resources but we’d need to find solutions to other problems we hadn’t yet addressed, such as scaling from small to medium and large screen sizes and defining those breakpoints.
From this project, we took away:
- The medium screen size font sizes, again slightly adjusted for readability
- Improved spacing between elements and padding on medium sized screens, which can be larger than in smaller screens, but slightly tighter than large screens
- The use of the new folded paper background, developed for the phone designs
- The use of flat colour blocks (mainly white and dark aubergine) to divide content, as opposed to divider lines
- The use of SVG images for interface elements and icons, and a PNG fallback for non-supporting browsers
- Patterns for reflowing images next to text in small screens: in most instances, when the image is to the left of the text, it can be moved above it in smaller screens; if the image is to the right of the text, it can be moved below it in smaller screens
- An accordion pattern for small screens and tabs for larger screens
 From left to right: comparison between margins and padding in small, medium and large screens.
From left to right: comparison between margins and padding in small, medium and large screens.
 The new folded paper background.
The new folded paper background.
 Tabs in small screens (left) and large screens (right).
Tabs in small screens (left) and large screens (right).
Once canonical.com was launched, it was time to get back onto making ubuntu.com responsive. We felt that testing out ideas and strategies in smaller responsive projects before going full speed on our largest site was a positive experience, and would advise teams in similar scenarios to try and follow a similar strategy if the prospect of starting with your most popular site seems daunting or is simply impractical.
Read the next post in this series: “Making ubuntu.com responsive: lessons learned”
Reading list
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
Generating accessible color palettes for design systems … inspired by APCA!
This is the first of two blog posts about how we created the color palette for a new design system at Canonical. In this post I share my journey into...
How we ran a sprint to refresh our design website, Part 2
Part 2 of our series on how our team created content for our design website. Get insights, tools, and lessons to help you run your own design sprint.
