Design and Web team summary – 19 November 2021
Peter Mahnke
on 1 December 2021
Tags: Design
The Web and design team at Canonical run two-week iterations building and maintaining all of the Canonical websites and product web interfaces. Here are some of the highlights of our completed work from this iteration.
Meet the team
Hello! My name is Cristina, I’ve been a programme manager at Canonical for almost three years. I work across all the squads in our web and design team, helping with sprints planning and cross team collaboration.

I’m originally from Brazil but I’ve been living in London for over 10 years. Our team used to be office based in London pre-pandemic, but across the pandemic we decided to become remote (as most teams at Canonical have always been). I’ve been really enjoying the remote life working, especially since last year when I got my pup Harry. I live in East London between Olympic Park and Victoria Park, so loads of green space which both Harry and I love.
Right now, I’m working remotely from Brazil and missing Harry every day. But it’s been amazing, my sister had a baby so I’ve been able to spend a lot of time with them. I thank Canonical for giving me this opportunity to work from my home country. Everyone that lives abroad knows how important it is to be part of these special moments.
Web
The Web team develops and maintains most of Canonical’s sites like ubuntu.com, canonical.com and more.
Our team has changed since the last cycle, with Web Engineers Beth and Goulin sadly leaving our team to work on Vanilla and Workplace Engineering respectively. We’d like to thank them both for their contributions to our team.
We’re pleased to say that Scott Mason Nash joins as a Web Engineer and new tribe lead, taking technical leadership of our tribe. Scott has been at Canonical for over two years and has a passion for accessibility. He’s made some great contributions in this area for the Web and Design team, including arranging a well received accessibility workshop this week.
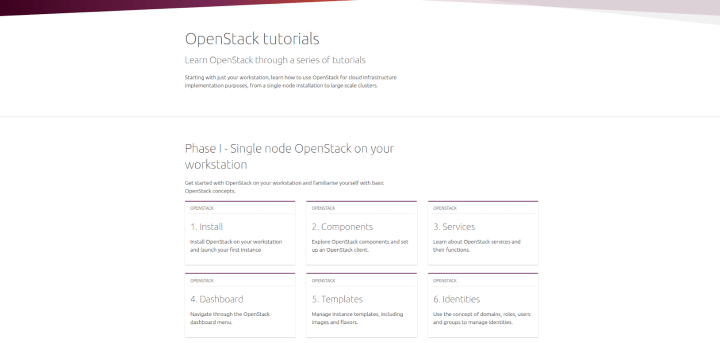
Tutorials for OpenStack
We began the deployment of our new set of tutorials for Openstack. Now you will find a tab within the OpenStack section that takes you to a page dedicated to getting started on your workstation. Currently, tutorials are only available for single-node but with plans to expand in the future.

Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
Marketing documents
Supporting the Marketing team we created a number of documents from case studies and white papers to datasheets for use in various media.


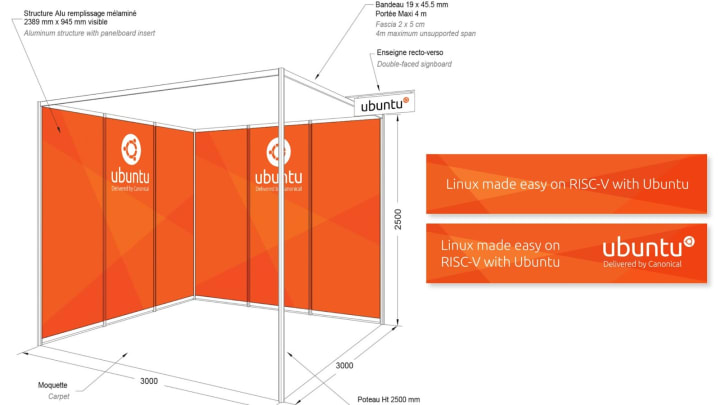
Exhibition support
We created graphics and support material for events in France and Japan.


Videos
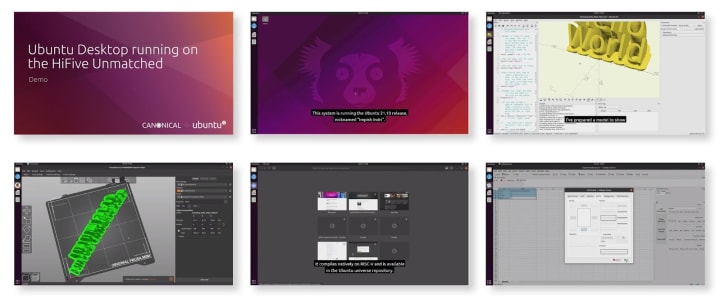
A number of videos were completed in this iteration including our monthly Robotics video that showcases our involvement in many cool and exciting new robotics projects.



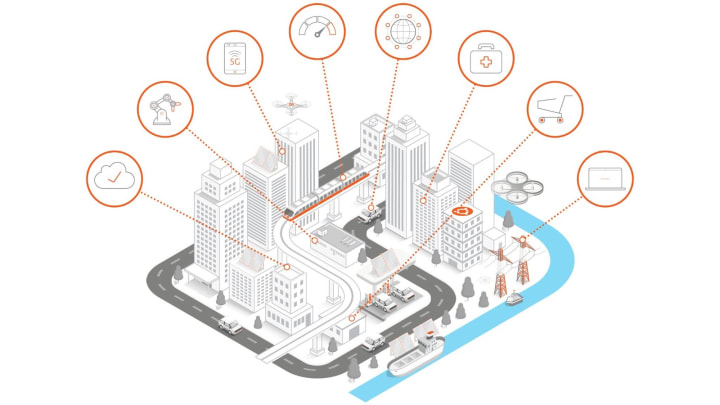
IoT illustration

We created a ‘Smart City’ illustration for the IoT team to use on ubuntu.com and in documentation.
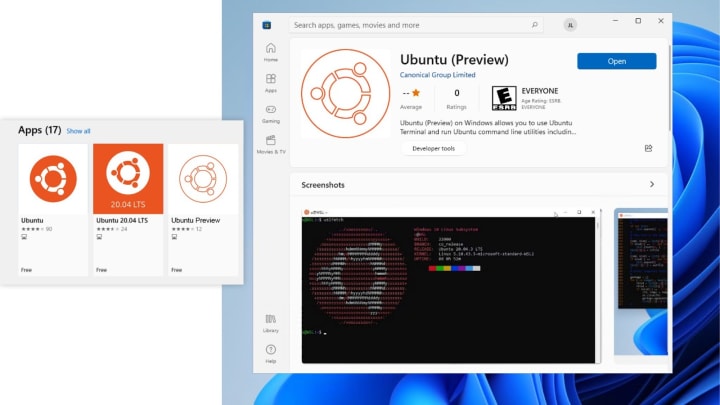
Logos for WSL
Working with the WSL team we created and uploaded a new set of logos to apply more clarity and give a cohesive brand experience when downloading Ubuntu on Microsoft.

Apps
The Apps team develops the UI for the MAAS project and the JAAS dashboard for the Juju project.
Resources page in MAAS.io
We have very interesting resources about MAAS, but they are in different locations and it is not easy to find all of them. Therefore, this iteration we focused on the design of a new section in https://maas.io/ called “Resources”.
In this new section, our resources are organised by categories. We will find…
Customer presentations

Must reads

Our latest blog posts

Articles from the community

And expert classes

Preparing for MAAS 3.1 and planning for 3.2
We’ve spent the last couple of weeks getting the UI ready for the 3.1 release. This has involved testing that the new features we’ve added all work, checking our error tracking for new issues, and fixing lots of little bugs.
We’ve also been preparing for the next six months. We’ve spent time as a team understanding what the new features will be, how they work and how we’ll go about designing and implementing them.
Vanilla
The Vanilla team designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
New cycle kick-off
This iteration marks the beginning of the 21.10 cycle. We spent a week discussing, planning and scheduling work for the upcoming 6 months. We also welcomed Beth, who joined as a developer succeeding Scott and started with her onboarding. Formerly a part of the Web team, Beth will team up with Bartek to shape Vanilla beyond 3.0 We want to thank Scott for his various contributions throughout the past and highlight the much needed accessibility efforts he brought into our team as part of the Accessibility Guild.
Accessibility workshop
The majority of our squad joined a 3 day accessibility workshop hosted by James Hall of HeX Productions, a UK based accessibility consultancy. Throughout the workshop we covered best practices in accessibility ranging from manual testing with keyboard and screen readers on desktop and mobile, automated testing with the help of various browser extensions, as well as utilizing ARIA most effectively. MWe are looking forward to applying this knowledge in production And in fact have already started doing so as part of our modal components. This is just the first step of many upcoming ones of course.
Preparations for 3.0 release
We also continue preparations for the Vanilla 3.0 release. We are carefully reviewing the changes we’ve introduced and we are documenting them in a detailed upgrade guide.
Chips
A large part of the 3.0 related work this iteration was updating the chips component. Historically, it was upstreamed a while ago from our React components as part of the search & filter pattern. Our goals for the 3.0 release are:
- Refresh the design and implementation to make it more consistent with other components
- ensure it works in a wider set of contexts, e.g. within other components like the side navigation, as a standalone element, etc.
- Introduce colour-coded variants, so that the updated chips component can replace the deprecated coloured “label” component

Marketplace
The Marketplace team works closely with the Store team to develop and maintain the Snap Store site and the Charmhub site.
The first week of this iteration was the Planning Sprint – the goal of this sprint is to discuss and plan the work for the upcoming cycle (6 months).
The API status document for the migration of dashboard pages to snapcraft.io was finalised. This document will be shared with the Snapstore team.
We also worked on updating how we display single and multiple links in Snapcraft and Charmhub detail pages.
Some maintenance tasks and bug fixes were also part of the work we did this iteration.
Workplace engineering
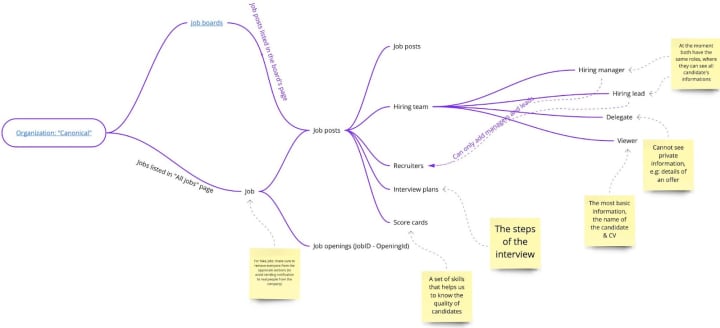
Creating fake jobs on Greenhouse
We created a Miro board which contains a mind map of how Greenhouse is structured and the relation between different terms (Job board, Job, Job post, etc ..) and instructions on creating complete fake jobs scenarios for development purposes.

We are hiring!
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
