New release: Vanilla framework 2.0
Karl Waghorn-Moyce
on 13 June 2019
Tags: code , CSS framework , Design , design team , Vanilla
Over the past year, we’ve been working hard to bring you the next release of Vanilla framework: version 2.0, our most stable release to date.
Since our last significant release, v1.8.0 back in July last year, we’ve been working hard to bring you new features, improve the framework and make it the most stable version we’ve released.
You can see the full list of new and updated changes in the framework in the full release notes .
New to the Framework
Features
The release has too many changes to list them all here but we’ve outlined a list of the high-level changes below.
The first major change was removing the Shelves grid, which has been in the framework since the beginning, and reimplementing the functionality with CSS grid. A Native CSS solution has given us more flexibility with layouts. While working on the grid, we also upped the grid max width base value from 990px to 1200px, following trends in screen sizes and resolutions.
We revisited vertical spacing with a complete overhaul of what we implemented in our previous release. Now, most element combinations correctly fit the baseline vertical grid without the need to write custom styles.
To further enforce code quality and control we added a prettier dependency with a pre-commit hook, which led to extensive code quality updates following running it for the first time. And in regards to dependencies, we’ve added renovate to the project to help to keep dependencies up-to-date.
If you would like to see the full list of features you can look at our release notes, but below we’ve captured quick wins and big changes to Vanilla.
- Added a script for developers to analyse individual patterns with Parker
- Updated the max-width of typographic elements
- Broke up the large _typography.scss file into smaller files
- Standardised the naming of spacing variables to use intuitive (small/medium/large) naming where possible
- Increased the allowed number of media queries in the project to 50 in the parker configuration
- Adjusted the base font size so that it respects browser accessibility settings
- Refactored all *.scss files to remove sass nesting when it was just being used to build class names – files are now flatter and have full class names in more places, making the searching of code more intuitive
Components and utilities
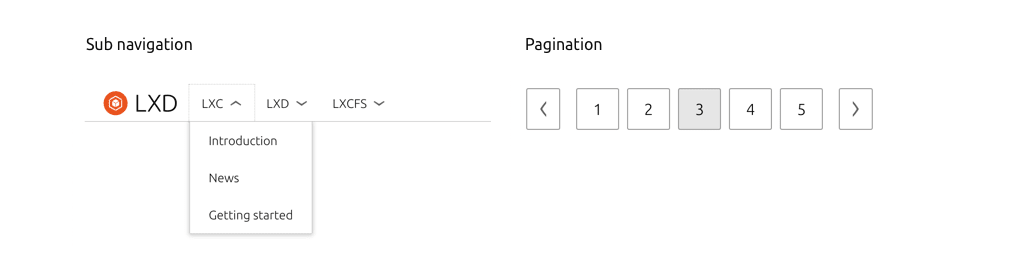
Two new components have been added to Vanilla in this release: `p-subnav` and `p-pagination`. We’ve also added a new `u-no-print` utility to exclude web-only elements from printed pages.

Removed deprecated components
As we extend the framework, we find that some of our older patterns are no longer needed or are used very infrequently. In order to keep the framework simple and to reduce the file size of the generated CSS, we try to remove unneeded components when we can. As core patterns improve, it’s often the case that overly-specific components can be built using more flexible base components.
- p-link–strong: this was a mostly-unused link variant which added significant maintenance overhead for little gain
- p-footer: this component wasn’t flexible enough for all needs and its layout is achievable with the much more flexible Vanilla grid
- p-navigation–sidebar: this was not widely used and can be easily replicated with other components
Documentation updates
Content
During this cycle we improved content structure per component, each page now has a template with hierarchy and grouping of component styles, do’s and don’ts of using and accessible rules. With doing so we also updated the examples to showcase real use-case examples used across our marketing sites and web applications.

As well as updating content structure across all component pages, we also made other minor changes to the site listed below:
- Added new documentation for the updated typographic spacing
- Documented pull-quote variants
- Merged all “code” component documentation to allow easier comparison
- Changed the layout of the icons page
Website
In addition to framework and documentation content, we still managed to make time for some updates on vanillaframework.io, below is a list of high-level items we completed to users navigate when visiting our site:
- Updated the navigation to match the rest of the website
- Added Usabilla user feedback widget
- Updated the “Report a bug” link
- Updated mobile nav to use two dropdown menus grouped by “About” and “Patterns” rather than having two nav menus stacked
- Restyled the sidebar and the background to light grey
Bug fixes
As well as bringing lots of new features and enhancements, we continue to fix bugs to keep the framework up-to-date. Going forward we plan to improve our release process by pushing our more frequent patch releases to help the team with bugs that may be blocking feature deliverables.

Getting Vanilla framework
To get your hands on the latest release, follow the getting started instructions which include all options for using Vanilla.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
How we ran a sprint to refresh our design website, Part 2
Part 2 of our series on how our team created content for our design website. Get insights, tools, and lessons to help you run your own design sprint.
Improving our web page creation workflow: how structured content is slashing design and development time
Co-authored with Julie Muzina A year ago, during our Madrid Engineering Sprint, we challenged ourselves to dramatically reduce, or even eliminate, the need...
How we ran an effective sprint to refresh our design website, Part 1
Part 1 of how we ran a design sprint to refresh our website. Sharing what worked, what didn’t, and lessons from designing for open source in mind.
