Design and Web team summary – 28th October 2020
Anthony Dillon
on 28 October 2020
Tags: Design
The web team here at Canonical run two-week iterations. This iteration was slightly different as we began a new cycle. A cycle represents six months of work. Therefore, we spent the first-week planning and scheduling the cycles goals. Therefore, the following highlights of our completed work from the previous week.
Meet the team

Photo credit: Claudio Gomboli
Hello, I am Peter. I struggle to define myself these days, especially as the past year has brought so much change to our lives. I will start with the easy stuff. I am an American (Wisconsin and New York City) living outside London and working from home these days. I am married and a recent empty-nester as my two boys are away at university.
I have been working on the web since 1995, doing everything from design to code, but mostly as a product manager, editor and now running the Canonical web team. I have worked in a few industries; financial information services, IT research, children’s and educational publishing, but the nine years at Canonical has been the most memorable.
Outside work I mostly read, jog, hike and garden.
Web squad
Our Web Squad develops and maintains most of Canonical’s promotional sites like ubuntu.com, canonical.com and more.
Ubuntu 20.10 “Groovy Gorilla” release

Ubuntu is released twice a year, in April and October. There is always a lot of work to get right and a fair bit of pressure to make it perfect as we get a lot of visitors coming to learn about and download new versions of Ubuntu. The 20.10 ‘Groovy Gorilla’ release was no exception. We updated all the download pages, added a ‘What’s new in 20.10’ strip in the desktop and server sections and a new homepage takeover.
Have you downloaded 20.10 yet?
All new Raspberry Pi pages

This release, we announced Ubuntu on Raspberry Pi for desktops. To support the release, we created three new pages about Ubuntu on Raspberry Pi – an Overview page, an Ubuntu Desktop page and Server page for Raspberry Pi with Ubuntu CLI.
Check out the new Raspberry Pi pages
Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
Creating assets to support the 20.10 release

View all the options on our team Instagram account.


MAAS
The MAAS squad develops the UI for the MAAS project.
QA and debugging for the release of 2.9
We’ve been primarily focused on QA for the upcoming release of MAAS 2.9. Many bugs have been fixed, as well as a significant performance improvement to loading the machine details view on large scale MAAS installations.
Machine details React migration
Work has begun on migrating the machine details views to React, which will allow us to iterate faster on new features, and improve UI performance.
Machine details events and logs consolidation design
In the course of migrating the machine details to React, we’ll be improving the logs experience, by consolidating both the logs and events tabs and fixing some long-standing confusion

JAAS
The JAAS squad develops the UI for the JAAS store and Juju Dashboard projects.
The web CLI
Coming in Juju 2.9 the Juju Dashboard will include access to the Juju Web CLI. A UI that allows you to run a subset of the Juju model commands right from within your browser.

The beta release of this feature is available for those running the Juju 2.9 beta snap and then after bootstrap running juju upgrade-dashboard --gui-stream=devel.
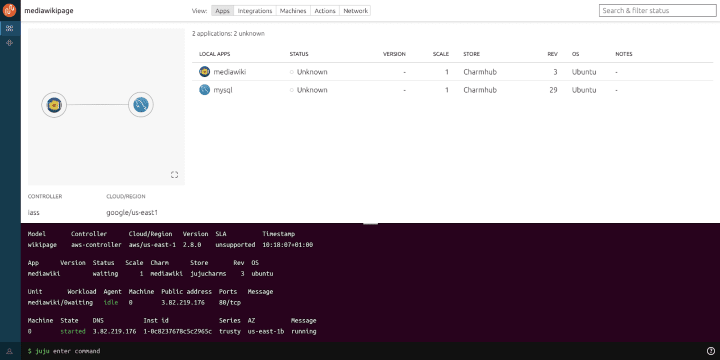
Defining the data structure of the future dashboard
We are iterating our recently implemented layout for the Juju Dashboard, improving the information architecture and the interactions of the flow of the app.
Users will be able to slide down the model view even further, from different points of view: apps, integrations, machines, actions, networking. This work is going to enable the layout and the entry points for other coming features this cycle.
Vanilla
The Vanilla squad designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
In-depth discussions on fixes for hiding table cells
One of the issues that we worked on during our regular maintenance involved updating a utility for hiding elements on the page to fix the issues when hiding table cells.

What may seem to be a small bugfix required quite an in-depth discussion about various aspects of the issue. We wanted to make sure we don’t introduce any breaking changes for existing use of the utility in different patterns, we discussed where within the framework should these changes be implemented, how potential new utilities should be named, etc.
While such discussions take time and slow down the review process, we know they are important because they always lead us to the best possible solutions and allow us to view the issues from different perspectives (for example taking into account future maintenance, code responsibility and backwards compatibility).

If you are interested in having a little sneak peek into our process feel free to have a look at the discussion on the pull request.
Wrapping up the accessibility work
We’ve been finalising the accessibility work from the last couple of weeks and preparing a summary blog post on that topic that will be ready for publishing soon.
Snapcraft and Charmhub
The Snapcraft team works closely with the Store team to develop and maintain the Snap Store site and Charmhub site.
CLI Guidelines on discourse

The last cycle we worked with various engineering teams to begin defining guidelines for the design of both input and output of CLI commands. The first set of guidelines are now available on the Ubuntu discourse, waiting for comments, suggestions, and any other feedback. We will be working on expanding the guidelines over the next few months. By looking at more complex interactions and issues.
Actions view for Charms

We have built the actions tab in charm details pages on Charmhub. Listing available actions and their parameters.
History tab on a Charm details page on Charmhub

The history details page was implemented using a new “Show more” pattern implemented in the “Modular Table” react component.
Updated the Juju discourse navigation

A new Canonical customised discourse navigation was implemented on https://discourse.juju.is/. It consists of the Canonical global navigation, main navigation and secondary navigation. This pattern will be implemented on all our discourses over the next few weeks.
Graylog dashboards
Graylog is a tool that we use to centralised log management, it’s built to open standards for capturing, storing, and enabling real-time analysis of logs. During this iteration, we created dashboards to track performance and usage of our services.

User testing on the charm details pages
We performed some user testing sessions on the current live pages on charmhub.io and some of the designs for the upcoming detail pages of Charms. From the feedback, we realised that the proposed tab “Libraries” is a point of confusion for many users who are not familiar with this new concept which is introduced with operators. Because of this, we have now created a new section on this page to introduce the concept and help users become familiar with the use of libraries

Follow the team on Instagram

With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
Generating accessible color palettes for design systems … inspired by APCA!
This is the first of two blog posts about how we created the color palette for a new design system at Canonical. In this post I share my journey into...
How we ran a sprint to refresh our design website, Part 2
Part 2 of our series on how our team created content for our design website. Get insights, tools, and lessons to help you run your own design sprint.
