Design and Web team summary – 16 March 2020
Anthony Dillon
on 16 March 2020
Tags: Design
The Web and design team spent the last week in an in-person sprint in Frankfurt. We have a number of members of the team that are remote so it is always great to all get together and go for dinners and coffees together. This takes us out of our usual work so this was a limited iteration but we still delivered some great work. Here are some of the highlights of our completed work.
Web squad
Our Web Squad develops and maintains most of Canonical’s promotional sites.
Whitepapers, case studies and webinars
As usual, we created pages for a set of new resources, including:

- Securing ROS robotics platforms whitepaper
- Smart card login on Ubuntu whitepaper
- ESM maintains Interana’s system security while upgrading case study
A brand new Ubuntu on WSL page
You can run Ubuntu on both WSL 1 and WSL 2. We created a page to help developers on Windows 10 install and start using it.
Learn more about Ubuntu on WSL >
Improved docker image sizes across our sites
Our sites are all containerised as docker images. We already have been working on reducing their size. You can see the work about this in this article. To continue improving the build of our images we started using the multi-staged build feature provided by docker. Follow up soon with a more in-depth explanation of the work done!
Brand
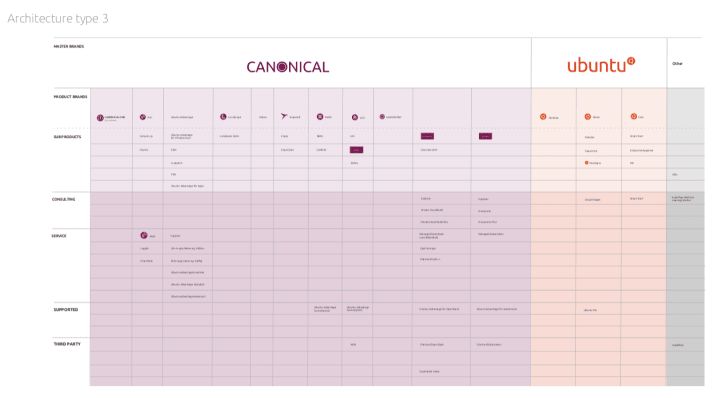
Implement Brand Hierarchy
We planned the various stages we are undertaking to complete the brand hierarchy work and started to look at some potential architectures and colour work for online branding.


Update illustrations style
We progressed with the illustration work and have completed the refresh of all existing illustrations used on Ubuntu.com and the team are busy implementing them across the site.


MAAS
The MAAS squad develops the UI for the MAAS project.
User testing of machine details
During the engineering sprint in Frankfurt, we conducted 9 sessions of user testing with fellow colleagues from various teams who use MAAS, focusing on their experience with the machine details pages. In the second week, we began analysing the transcripts and videos of those sessions with the work on the analysis and next steps continuing into the next iteration.
LXD driven VMs design
Following a few meetings and a number of iterations of the design, we completed the design phase of introducing LXD driven VMs into MAAS. The screens that were designed to touch on the more broad topic of EPA in MAAS, including NUMA and SR-IOV read-only information.

Machine listing ongoing work
We are continuing the work on moving the machine listing to React and introducing small UX improvements to it. Currently, we are working on the Take action menu and searching the table.
JAAS
The JAAS squad develops the UI for the JAAS store and Juju GUI projects.
Analysing recent user testing
The team explored visual alternatives for some components of the JAAS dashboard UI after the user testing sessions. We are planning to continue this task with gorilla testing these explorations.
Developed and released the juju project website
The team rolled out a new website for Juju: juju.is as part of a bigger renovation planned for JAAS and Juju. Relevant docs and tutorials are also on juju.is now.

JAAS dashboard
The work on the JAAS dashboard continues, and the team is implementing the possibility of resizing the Juju shell for a better experience. The feature to filter apps/units/machines by status in the model detail page view is also going to be available soon.
Vanilla
The Vanilla squad designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Merging vanillaframework.io site with docs
To improve our release process and reduce maintenance time we moved vanillaframework.io site project into Vanilla framework repository so it could be built and deployed together as one project.
This will not only reduce the amount of work needed when releasing new Vanilla framework versions and deploying site and docs but also will allow us to make the design of the site more consistent with the docs.

Refreshed vanillaframework.io site is now live. The Vanilla framework docs that previously lived on a separate docs.vanillaframework.io domain are now served from vanillaframework.io/docs.
Snapcraft
The Snapcraft team works closely with the Snap Store team to develop and maintain the Snap Store site.
Build Snaps with GitHub
We’re happy to announce we’ve released the first version of the build service within https://snapcraft.io. The integration isn’t 100% complete, so we encourage you to file bugs when you happen across something that is either missing or not working as expected.
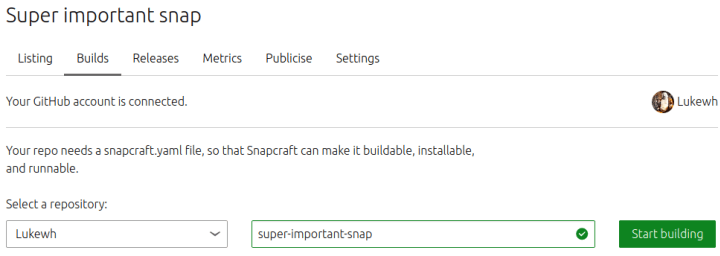
But what can you do?

If you’ve got a Snap name registered, you can visit the new “Builds” tab to connect a GitHub repo. A build will be triggered when you first connect your snap, subsequent builds happen when you either click the “Trigger new build” button (see below), or you push code to the master branch of your GitHub repository.

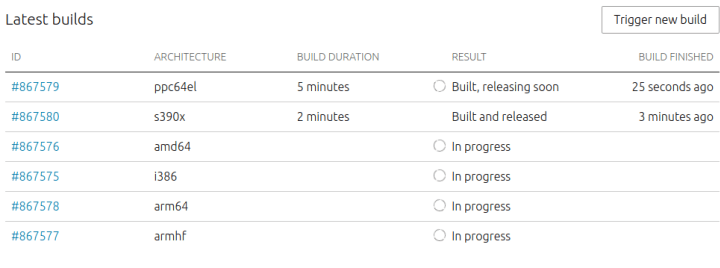
Once some builds have been triggered you can see the status of those builds, whether complete, in progress or failure.

Clicking the build ID lets you view the build log – the first thing you want to check if a build fails.

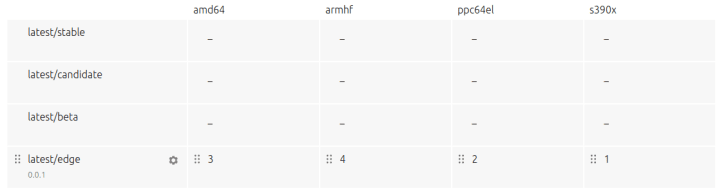
All automated builds from GitHub are released to the lastest/edge channel of your snap, making it easy to rapidly test your changes.
Team blog posts:
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
How we ran a sprint to refresh our design website, Part 2
Part 2 of our series on how our team created content for our design website. Get insights, tools, and lessons to help you run your own design sprint.
In pursuit of quality: UX for documentation authors
Canonical’s Platform Engineering team has been hard at work crafting documentation in Rockcraft and Charmcraft around native support for web app frameworks...
Improving our web page creation workflow: how structured content is slashing design and development time
Co-authored with Julie Muzina A year ago, during our Madrid Engineering Sprint, we challenged ourselves to dramatically reduce, or even eliminate, the need...
