Design and Web team summary – 16 July 2021
Peter Mahnke
on 22 July 2021
Tags: Design
The web team at Canonical run two-week iterations building and maintaining all of Canonical websites and product web interfaces. Here are some of the highlights of our completed work from this iteration.
Web
The Web team develops and maintains most of Canonical’s sites like ubuntu.com, canonical.com and more.
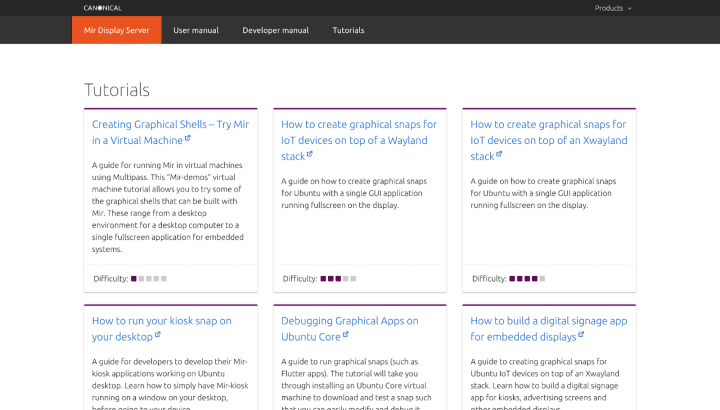
mir-server.io rebuild with a brand new tutorial section
We rebuilt the mir-server.io homepage and added a new tutorials page. This update included new sections for Ubuntu Frame and egmde, we improved the information by explaining the main features of Mir and added a driver compatibility table.

A tutorials page, based on microk8s has been added and we improved the styling based on microk8s website.

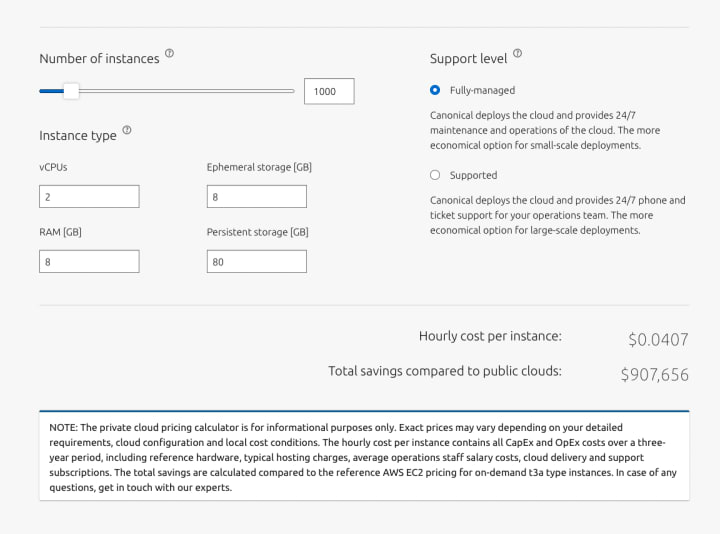
Private cloud pricing calculator rebuild
The web team has been working on rebuilding the private cloud pricing calculator. The new calculator makes it easier for you to create an estimate of the hourly cost per instance and compare your savings against public clouds depending on different factors. Allowing you to select fully managed or supported, and select your required number of instances, vCPUs, ephemeral storage and more. A new contact form has been added to provide the ability to fill out your requirements and receive an email with a breakdown of the costs specific to your case.


Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
Livepatch diagrams
We worked with the Project Management team to design a couple of diagrams to explain Livepatch at-a-glance and give an overview of Livepatch.


ROS ESM diagram
A flow diagram showing the steps of creating a security patch using ROS for ESM.

Marketing documents
A number of documents were created in collaboration with the Marketing team for them to use along with the Project Management teams.
Microstack video

We finished a short video to go on the microstack.run page to explain the benefits of Microstack and how it can be used to leverage the core services of Openstack to build a general purpose cloud.
Apps
The Apps team develops the UI for the MAAS project and the JAAS dashboard for the Juju project.
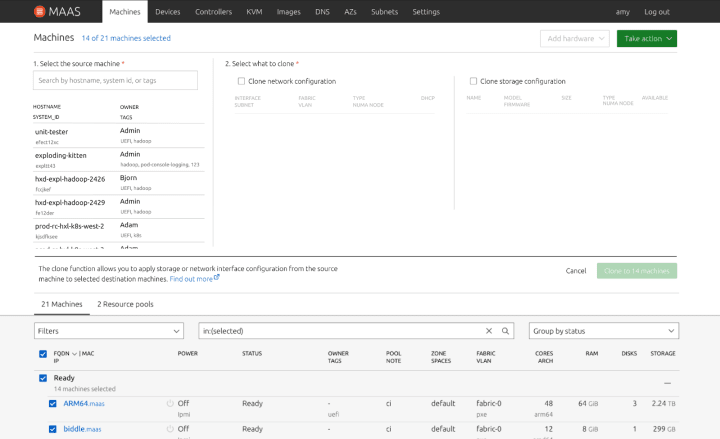
MAAS – Machine storage and network cloning UI
Summing up our UX work for MAAS Cloning UI, we have simplified a few areas of the design. Once a user selects multiple machines, the drop down will activate an action called `clone from`. This allows the user to clone these machines from a source machine.

To select a source machine, a list of 50 last modified machines will show up. You may select any machines in any state as a source machine, but destination machines need to be in either failed testing, ready, or allocated.

The list above allows you to search for the source machine by its hostname, system id, or tags as well as select whether you want to clone the network configuration or the storage configuration. Cloning works with a homogeneous hardware environment.

Once cloning is complete, you will see machines that are successfully cloned from this source and a list of machines that failed cloning in this panel. You may collapse this panel without closing to double check the results.
At the current stage, our goal is to expose this functionality in the UI, so people can clone machines. We hope to build more robust functionalities on top of this in the upcoming feature.
Vanilla
The Vanilla team designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Guest developers
This iteration was the first one when we invited developers from other squads to join us and work on Vanilla together. Huw and Caleb did a great job working together on updates to Notification component and helped us clean up the React components backlog by migrating remaining code to TypeScript.
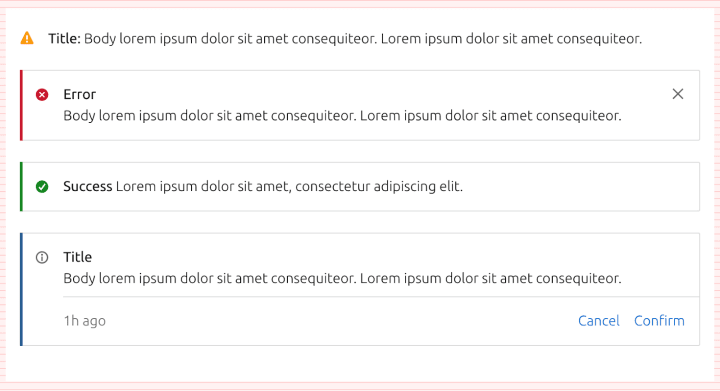
Notification component updates
Main part of this iteration work was updating our Notification component with new style and additional options.

Notifications got a refreshed styling with additional borderless and inline variants. We also included additional elements for notification timestamp and actions.
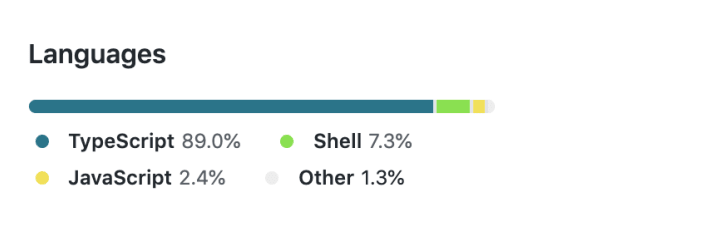
TypeScript migration
Thanks to the efforts of our guest devs this iteration all of our React components have been migrated to TypeScript

Marketplace
The Marketplace team works closely with the Store team to develop and maintain the Snap Store site and the Charmhub site.
Vanilla – Key/value pair pattern
It is a design pattern to list a number of values with their corresponding keys.
It’s a component required when listing properties for a complex element in a collection of similarly grouped elements.
Available In “rack”

And “rack column”

All the specs are available in Discourse
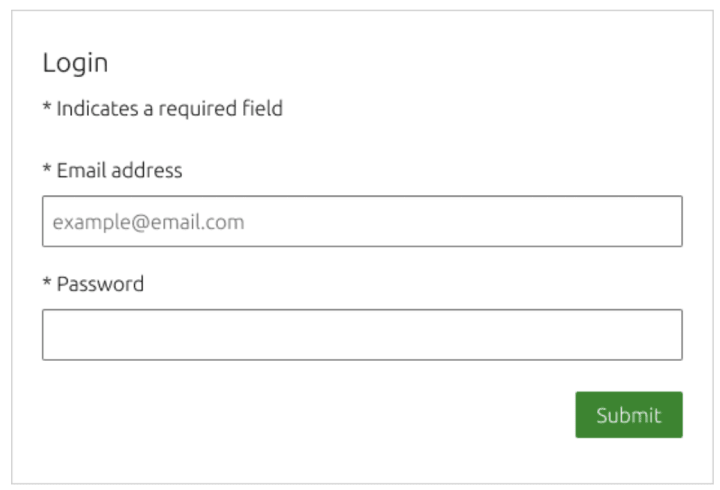
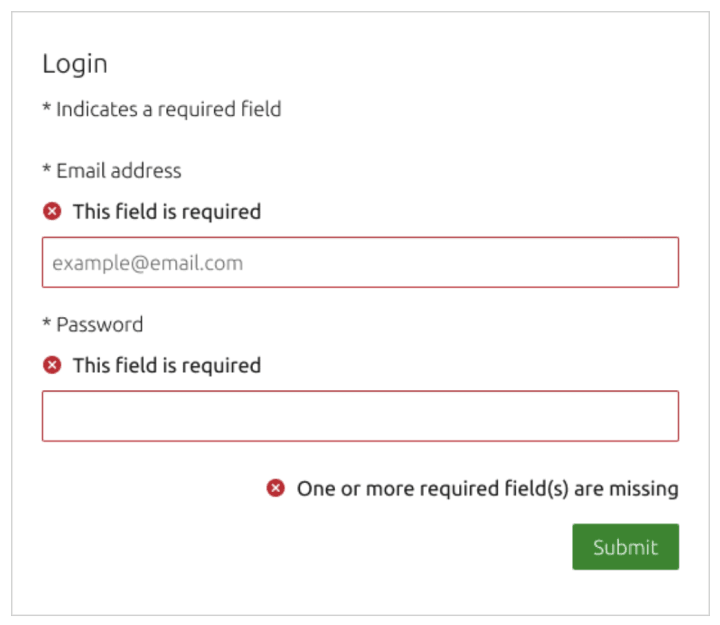
Visual – form labels, mandatory field and error messages
This work aimed to improve accessibility and resolve inconsistencies around field validation. The way we indicate mandatory fields and the way we deal with erroneous submissions can be made more usable for users with or without assistive technology (AT).


Charmhub resources
Added a tab to the charm details page which shows the resources available to that charm.
Upload metadata
Completed the work around being able to upload metadata when you release a snap.
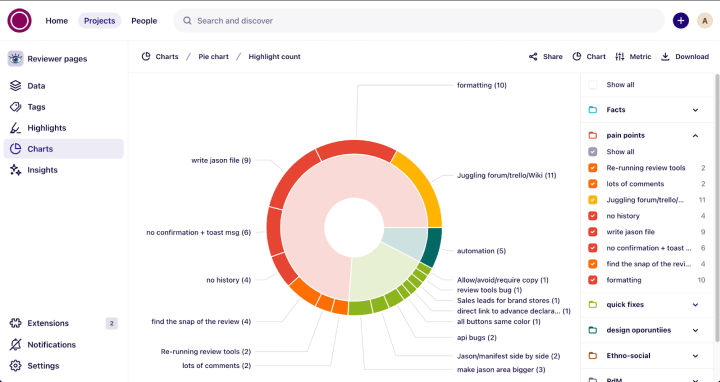
Reviewer experience discovery

While migrating the user experience flows from the Dashboard to snapcraft.io, we focus here on the reviewer experience.
- We want to keep the same functionalities
- while taking the opportunity to improve reviewer’s journey
We have done 6 interviews, stored and summarized all the findings using the tool Dovetail
Team posts:
- [Pattern] Key/Value pair category
- Table cell contents
- Sticky header
- MAAS UI: The new MAAS Layout and React Sprint Migration
- MAAS UI: Machine cloning, React migration, and Network summary card
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
How we ran a sprint to refresh our design website, Part 2
Part 2 of our series on how our team created content for our design website. Get insights, tools, and lessons to help you run your own design sprint.
In pursuit of quality: UX for documentation authors
Canonical’s Platform Engineering team has been hard at work crafting documentation in Rockcraft and Charmcraft around native support for web app frameworks...
Improving our web page creation workflow: how structured content is slashing design and development time
Co-authored with Julie Muzina A year ago, during our Madrid Engineering Sprint, we challenged ourselves to dramatically reduce, or even eliminate, the need...
