Making ubuntu.com responsive: making the rules a reality (3)
Inayaili de León Persson
on 18 March 2014
Tags: Design
This post is part of the series ‘Making ubuntu.com responsive‘.
The rules document we drafted proved a useful and good guide for those few development days, and a proof of concept was created and presented to the rest of the team.
When we all sat down to review the result, a few things were clear:
- Even though lots (and lots) of tweaks and design thinking were needed, our desktop style guide did not look bad at all in small screens — the result was promising
- The main places where things looked broken were custom hero and background images
- Some one-off overriding styles applied in some pages did not play well in small screens, as they might have been added in absolute sizes (like pixels) or weren’t flowing as they should
- Some pages that were long on the desktop quickly became very long at small screen sizes
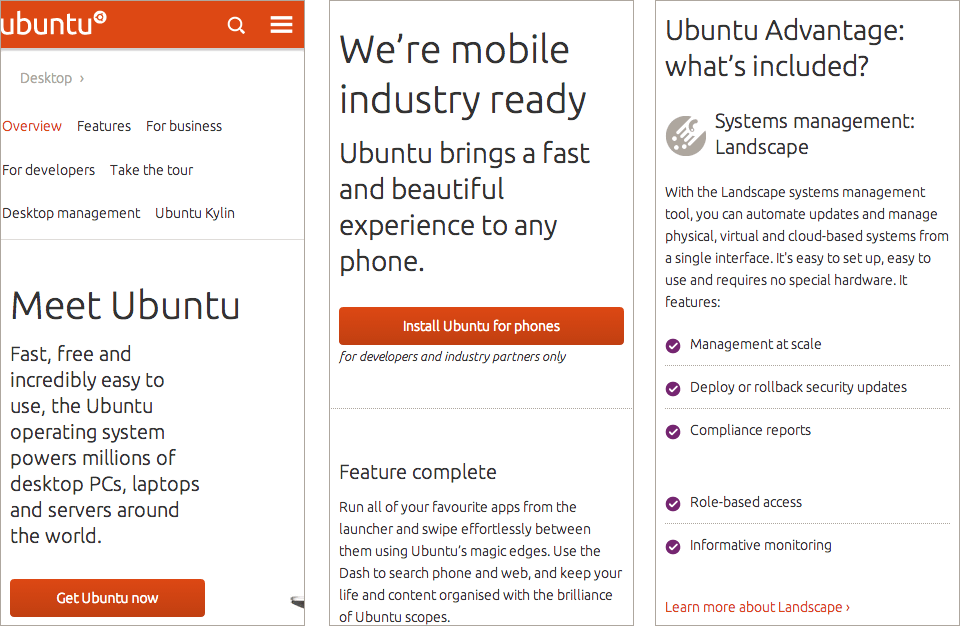
 First ubuntu.com responsive prototype.
First ubuntu.com responsive prototype.
Since this was a ‘quick and dirty’ test of some common-sense responsive rules, a lot had not been done in the code that would eventually have to be done, such as:
- Refactoring the original Sass files to be mobile-first
- Cleaning up the existing Sass files as much as possible: as websites grow, the need for custom, one-off exceptions increases, so we needed to set aside some time to rationalise some of these sneaky overrides
However, the exercise showed us that our existing framework was indeed flexible enough to be converted to be responsive, but it also showed us that we still had a lot of work to do!
Read the next post in this series: “Making ubuntu.com responsive: pilot projects”
Reading list
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
Generating accessible color palettes for design systems … inspired by APCA!
This is the first of two blog posts about how we created the color palette for a new design system at Canonical. In this post I share my journey into...
How we ran a sprint to refresh our design website, Part 2
Part 2 of our series on how our team created content for our design website. Get insights, tools, and lessons to help you run your own design sprint.
