Ubuntu Core
Tom Macfarlane
on 12 October 2016
Tags: Design
Recently the brand team designed new logos for Core and Ubuntu Core. Both of which will replace the existing Snappy logo and bring consistency across all Ubuntu Core branding, online and in print.

Guidelines for use
Core
Use the Core logo when the Ubuntu logo or the word Ubuntu appears within the same field of vision. For example: web pages, exhibition stands, brochure text.
Ubuntu Core
Use the Ubuntu Core logo in stand alone circumstances where there is no existing or supporting Ubuntu branding or any mention of Ubuntu within text. For example: third-party websites or print collateral, social media sites, roll-up banners.
The Ubuntu Core logo is also used for third-party branding.
The design process
Extensive design exploration was undertaken considering: logotype arrangement, font weight, roundel designs – exploring the ‘core’ idea, concentric circles and the letter ‘C’ – and how all the elements came together as a logo.
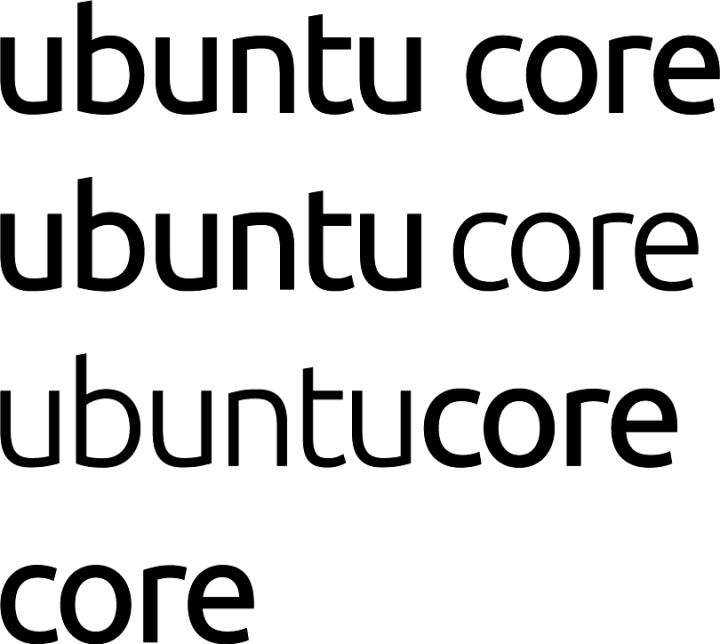
Logotype
Options for how the logotype/wordmark is presented:
- Following the design style set when creating the Ubuntu brandmark
- Core in a lighter weight, reduced space between Ubuntu and Core
- Ubuntu in the lighter weight, emphasis on Core
- Core on its own

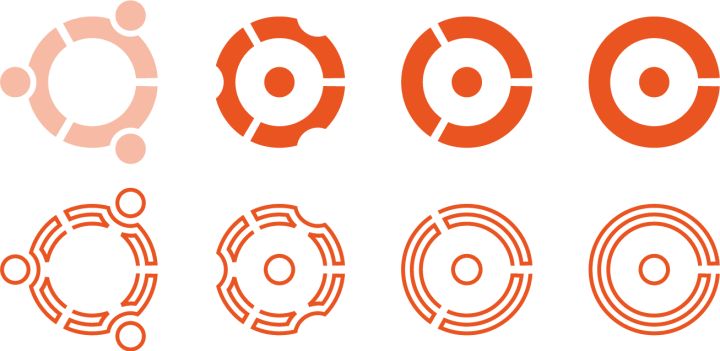
Roundels
Core, circles and the letter ‘C’

Design exploration using concentric circles of varying line numbers, spacing and line weights. Some options incorporating the Circle of Friends as an underlying grid to determine specific angles.
Circle of Friends

Design exploration using the Circle of Friends – in its entirety and stripped down.
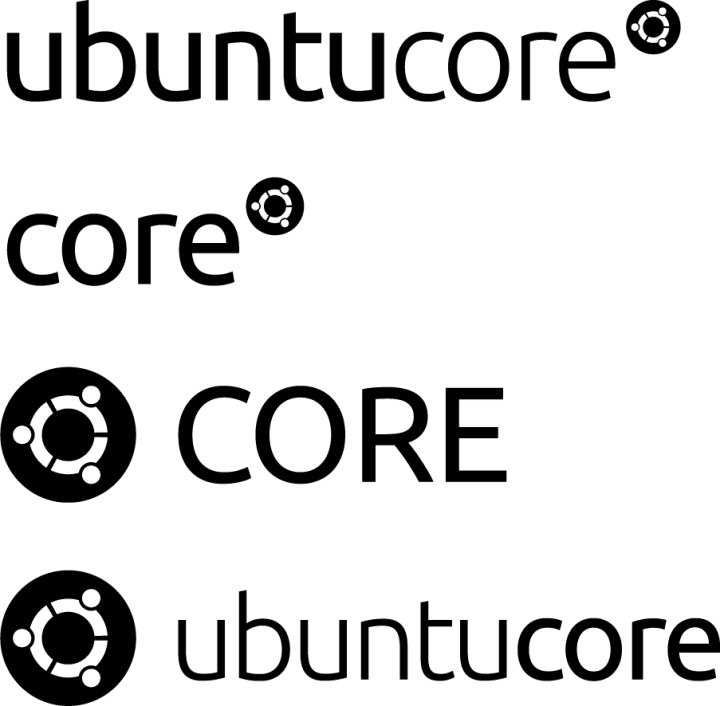
Lock-up

How the logotype and roundel design sit together.
Artwork
Full sets of Core and Ubuntu Core logo artwork are now available at design.ubuntu.com/downloads.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
Generating accessible color palettes for design systems … inspired by APCA!
This is the first of two blog posts about how we created the color palette for a new design system at Canonical. In this post I share my journey into...
