Developing for Vanilla v1
Barry McGee
on 29 July 2016
Tags: Design
As Inayaili recently blogged, we are now working towards a goal of releasing Version one (v1) of Vanilla for early September.
Maturity
Vanilla was created just over a year ago and in that time has been used to build a wide range of sites across Canonical and beyond. It currently averages around 1,500 downloads a month on NPM. We’ve been delighted to see it grow in popularity and see the myriad of different experiences people have been building using Vanilla.
A big advantage of this wide adoption is the feedback we’ve received from developers on the front line, including within our own teams at Canonical. This feedback has enabled us to identify growing pains and mark out clear areas for improvement.
The overarching themes for v1 are maturity and stability — ensuring the framework is a cohesive set of building blocks and also making sure those building blocks are stress tested and robust.
Practical steps
The first step we will be taking is to audit the codebase and ensure it adheres to our coding standards. This will include encapsulating all components with the BEM methodology which we have introduced to our coding standards within the last year.
We will also be working to improve accessibility and responsiveness of each component while making some aspects of the codebase less opinionated to help increase its applicability to a broad range of use cases.
Another big area earmarked for love is the documentation provided for Vanilla. Given that the framework is now used by a wide and diverse set of people, we can make no assumptions about what they may know. So we need to provide comprehensive documentation that not only details how to implement each component but that also explains where each component should or should not be used.
It’s also important that everything in Vanilla is visible. Over time, code has slipped into Vanilla that is not documented on the demo. This can cause page elements to display in ways a developer might not expect. We will be addressing this by building a comprehensive documentation site at a dedicated URL. This will be the one-stop-shop for all things Vanilla and will replace the current Vanilla demo page and Sass docs.
We will also be restructuring Vanilla so it is in a better place for scalability and extensibility going forward. Vanilla currently employs a flat structure for simplicity but we’ve come to realise that it can be confusing to mix components with utilities and presentation with configuration.
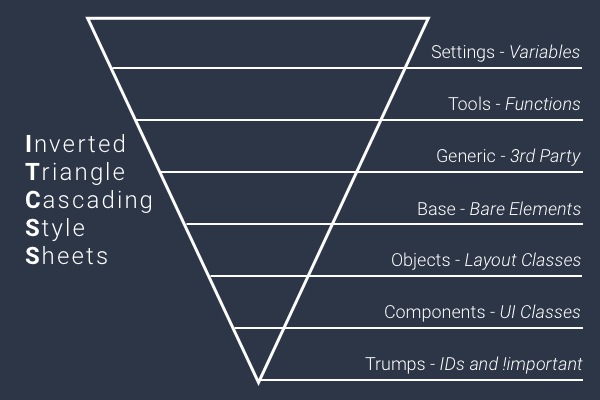
We recently had a team discussion on possible ways to structure the code within Vanilla and settled on an approach minted by Harry Roberts — Inverted Triangle CSS or ITCSS. Structuring Vanilla in this way will not only improve the quality of the resulting CSS but make it much easier to initiate new developers to building with Vanilla.

Layers of ITCSS – courtesy of Harry Roberts
Exciting times
I’m very excited about this project and think it has huge potential to help shape how we in Canonical approach building experiences on the web, not to mention how the wider community will benefit from these changes.
If you have any feedback or ideas on the future direction of Vanilla from a development point of view, please do comment below – we’d love to hear from you.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
Generating accessible color palettes for design systems … inspired by APCA!
This is the first of two blog posts about how we created the color palette for a new design system at Canonical. In this post I share my journey into...
